Do you want to create a website logo? Ever wondered how it’s done and if there were ways to create a logo for free? Or, maybe you’re design-challenged and need logo design software to make something quick and easy for an online project or business idea.
We’re not saying we’re logo design professionals…
…but we’ve made quite a few for various business, affiliate, and niche site projects we’ve worked on throughout the years. They are/were effective for their purpose (branding).
Designing a logo is usually the next step in starting a blog.
You want something people can identify and latch onto. A visual branding that jumps out and used on various, offers and materials used in the business (from biz cards to online ads).
You probably did a bit of research about logo design services and left shocked at the sticker price. So, here you are, finding an alternative, maybe through a template, app, or easy-to-use tutorial.
This post is a complete guide to creating a website logo the quick and easy way.
How to Create a Site Logo: Step-by-Step
I’m using Photoshop because it’s my preferred graphics editor. I have a subscription to Adobe Creative Cloud which I’ve found immensely beneficial for business projects since I use the tools for everything from logo design to social media, blog images and more.
However, you can follow along with GIMP (a free, open source image manipulator). The placement and tools are slightly little different, but the concept remains the same.
This is what we’ll design:

Step 1: Download an attractive or eye-catching font
We chose Odin Rounded by Anonymous Foundry.

You’ll find thousands of free fonts on DaFont, Design Bundle, or 1001FreeFonts.com. Installation is simply downloading the file and adding the font to your library. Photoshop will automatically detect and show the new font in your selection. Else, restart the program and it should appear.
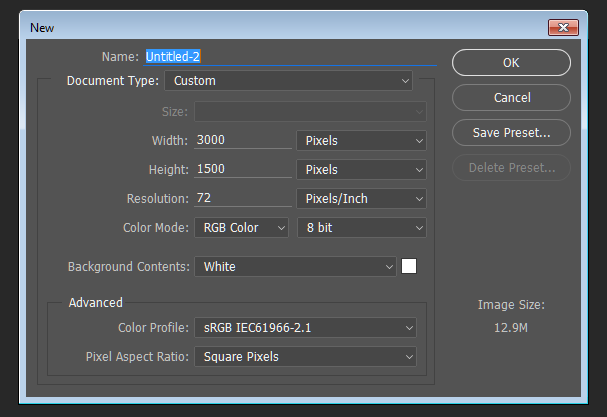
Step 2: Create a 3000px by 1500px canvas in Photoshop
File -> New

You can go as big (or small) with your canvas. I like to use this size because it gives me a lot of room to work in the fine details. Plus, it looks fine when it’s downsized. If you started small (say 300px by 150px) it would look garbage if you needed it double the size.
Alternatively, you can create a smart or vector logo that’ll scale to whatever you need. But that’s a little out of our scope so just stick with a massive canvas for now.
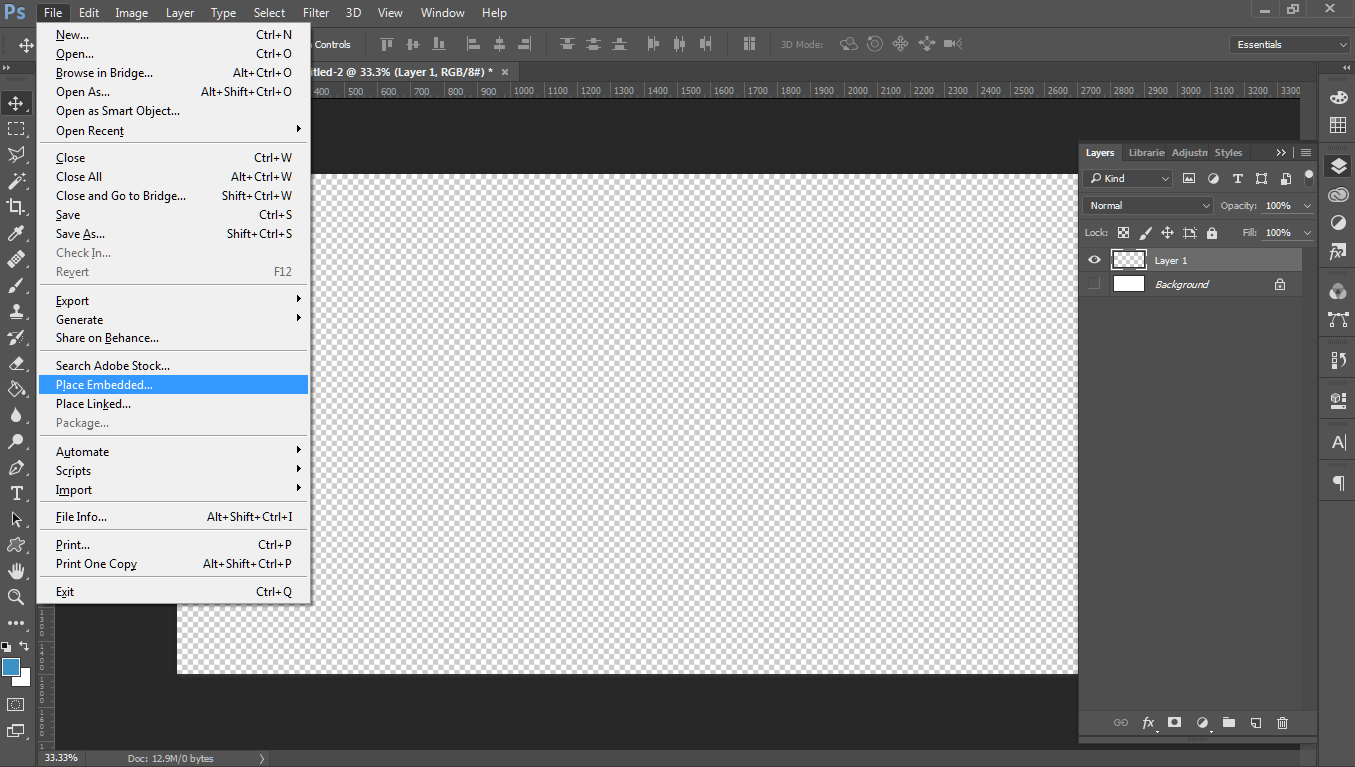
Step 3: Add a neat graphic or icon
This step is optional because many brand logos have gone minimal. As in, you don’t see icons with a ton of websites and modern brands. Like the AffiliatePrograms.com logo, it’s simple and effective without being too flashy because of an added icon.
File -> Place Embed -> icon file

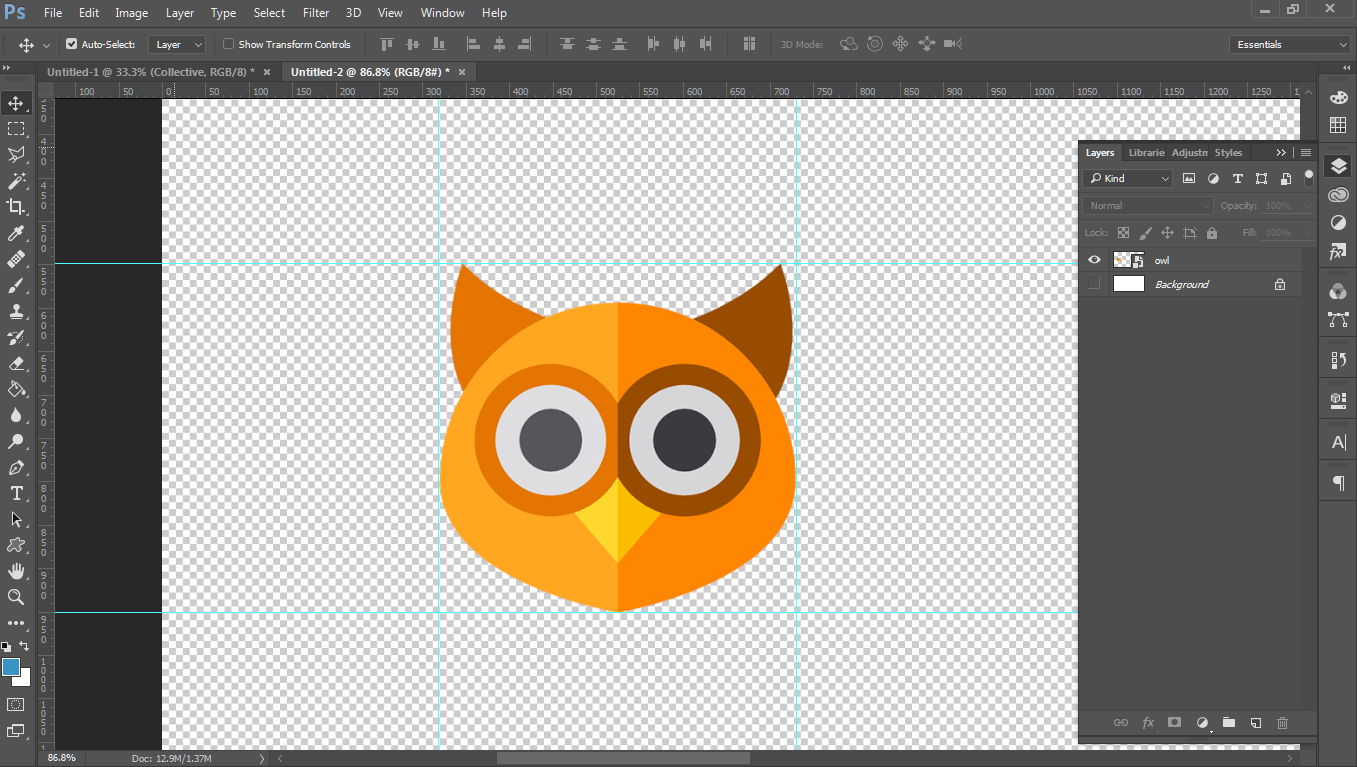
I’ve gone ahead and turned off the base layer (which was white) so I have a transparent background.
![]()
Adding an icon can certainly add to the design and branding psychology.
You can find these icons, for free, through sites like Flaticon or IconFinder. Just make sure they’re cleared for commercial use this way you won’t face potential fines from using the icons for business.
The owl icon I used came from Flaticon and so to play fair with the attribution I’m including this: Icons made by Freepik from www.flaticon.com is licensed by CC 3.0 BY
I went ahead and positioned it off to the left side (since I wanted my text on the right). I also added guidelines by going to View -> New Guide and dragging them into position.

Play with the icon size and positioning until you get “the one”.
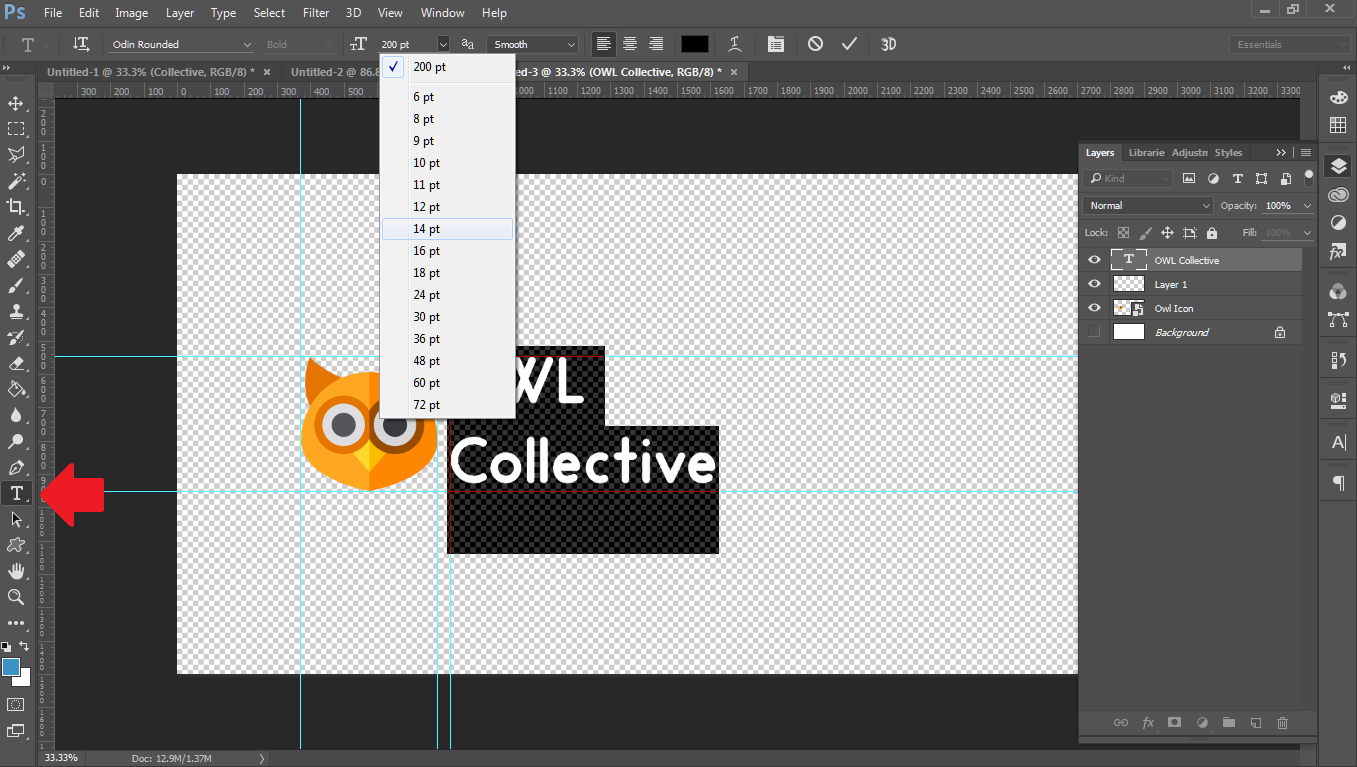
Step 4: Type the website name and size the text
Add your website or brand name with the text tool (the ‘T’ icon on the side).

Change the font size to fill the area (on the top bar).
You can play with the font sizing within the text tool.
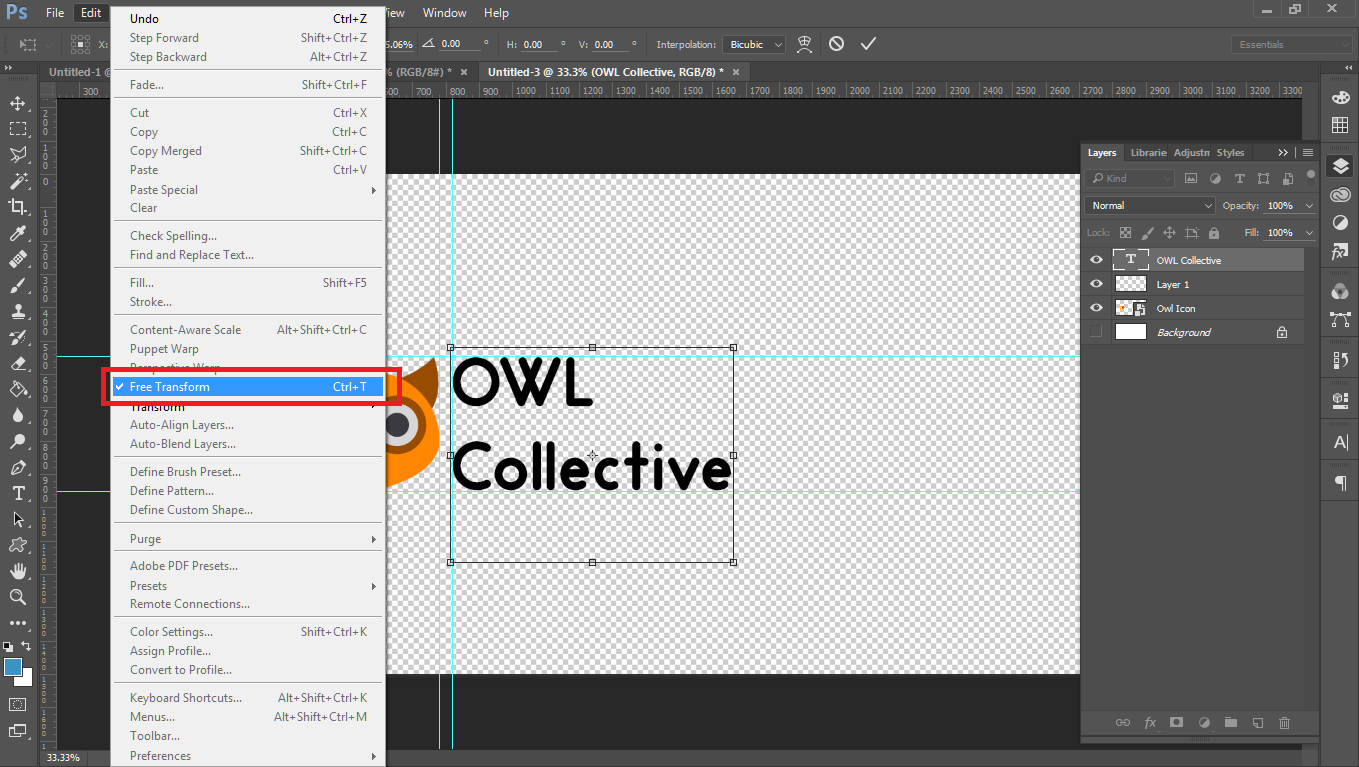
Else, use the free transform tool to size it to your specifics.

Both will scale the text to what you need. It’s the same as how you’d do it in Word.
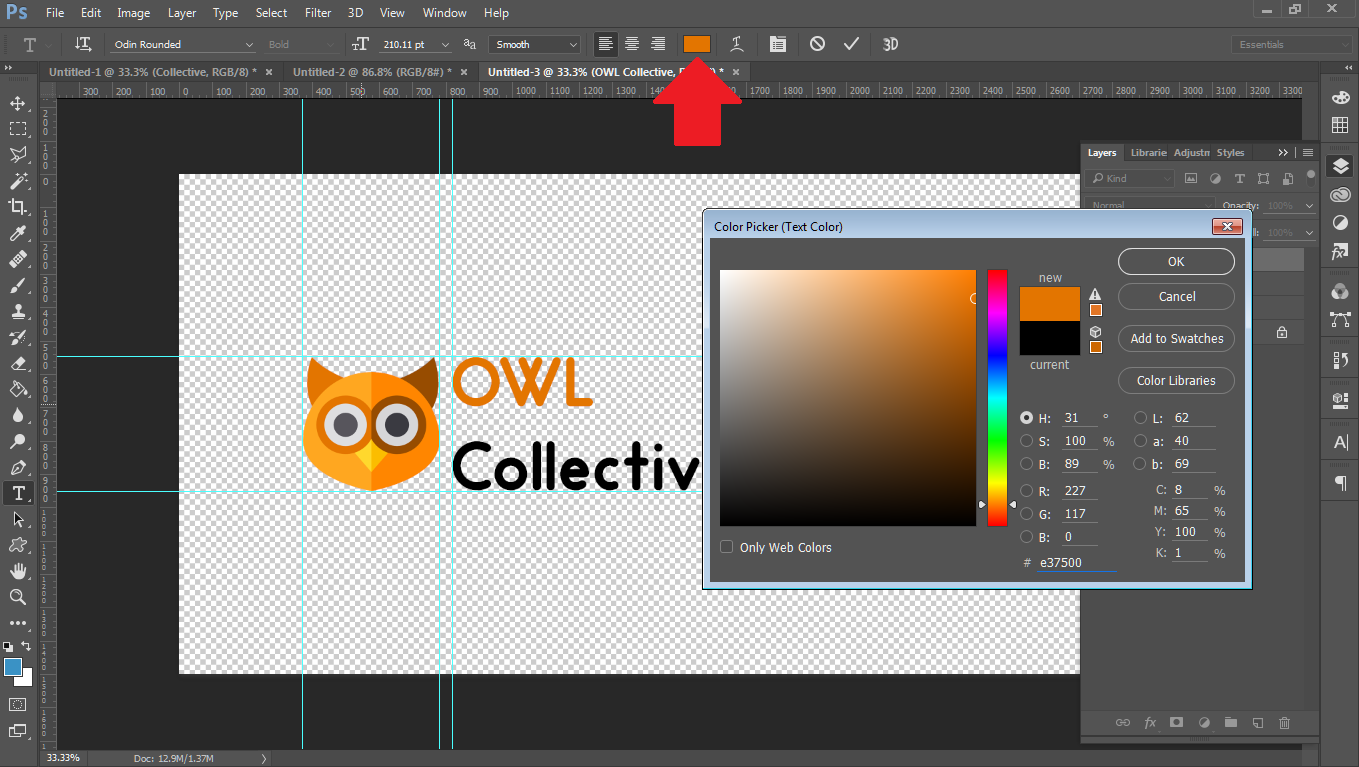
Step 4: Play with the color and flair
I selected ‘OWL’ and used the color picker to sample the orange from the icon.

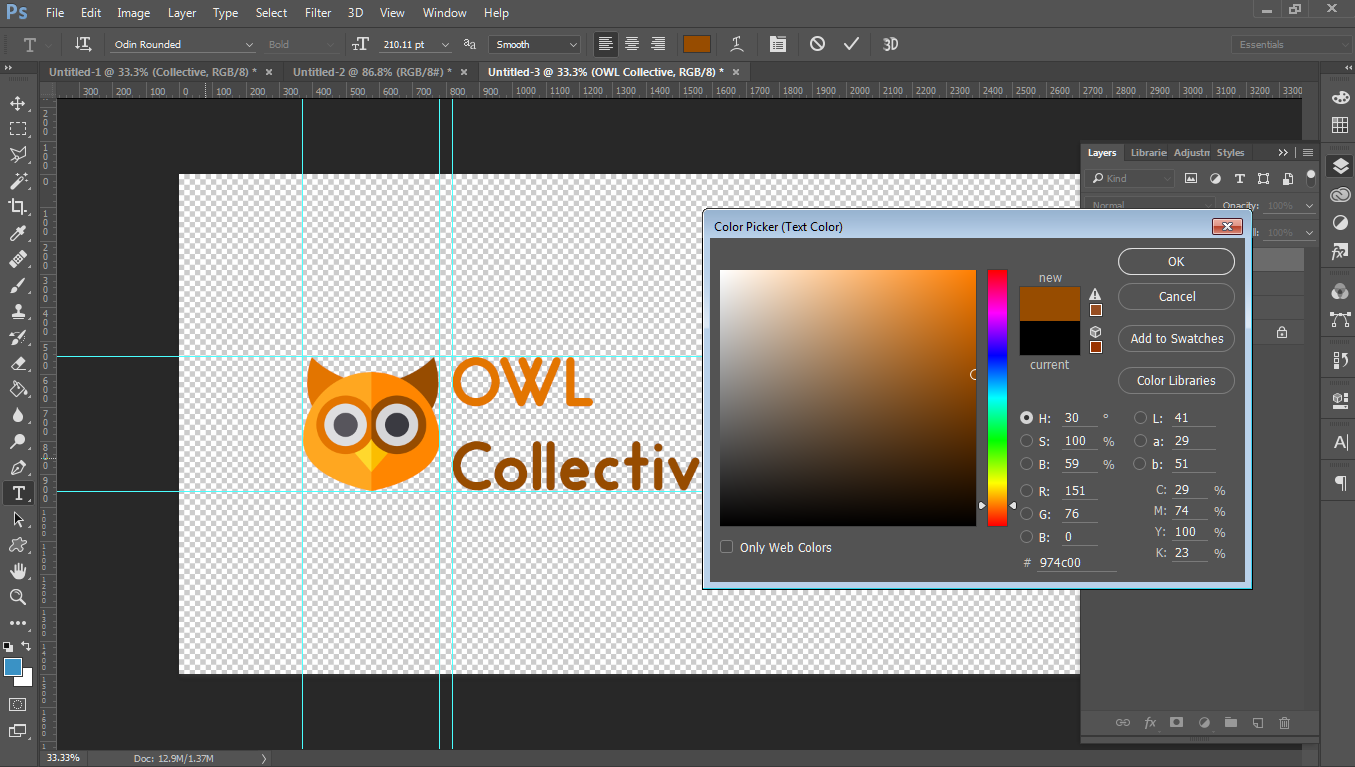
Then I selected ‘Collective’ and use the color picker to sample the brown from the icon.

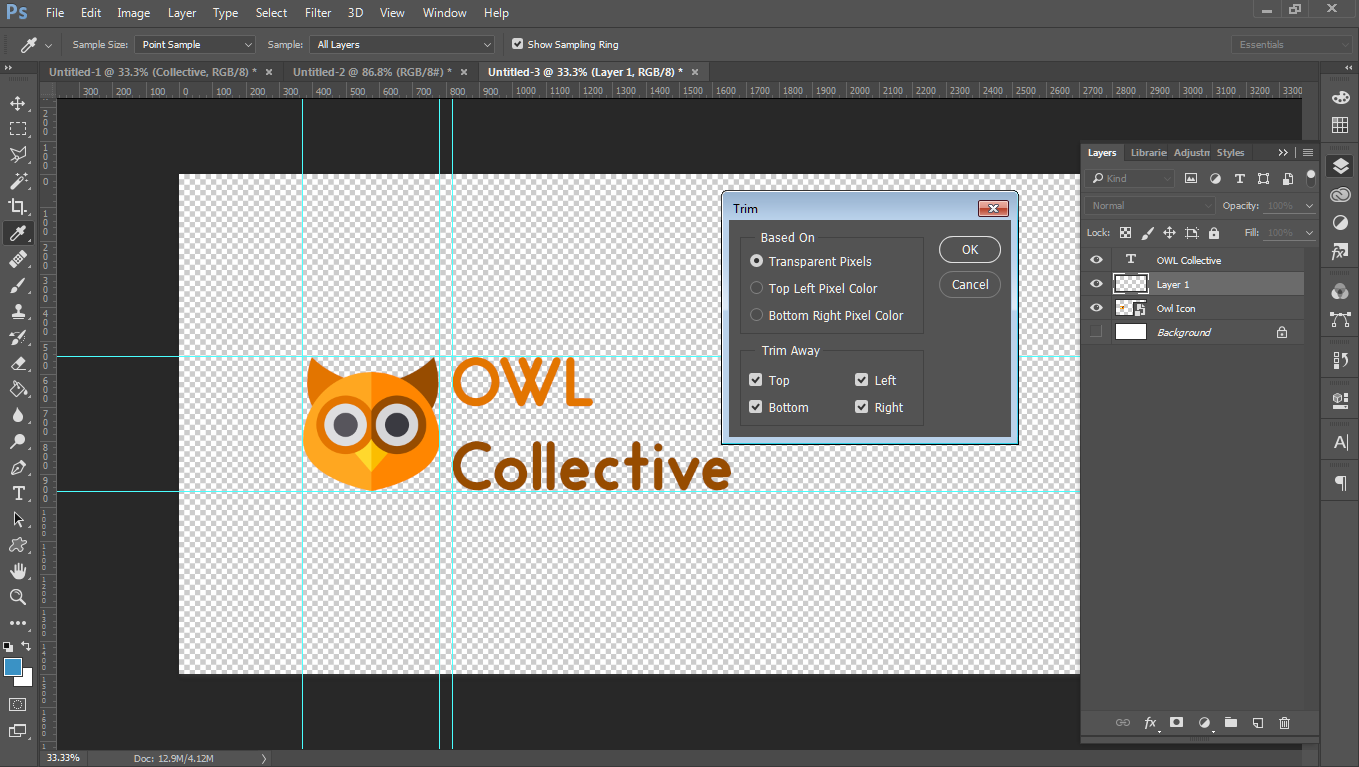
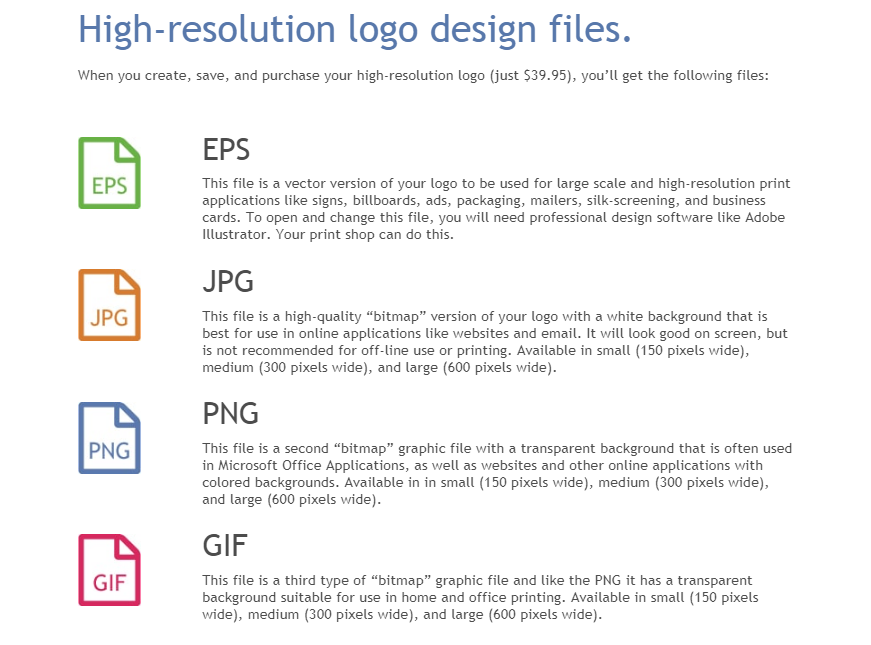
Step 5: Trim and export the logo as a PNG
Go to Image -> Trim (Transparent Pixels) -> Okay

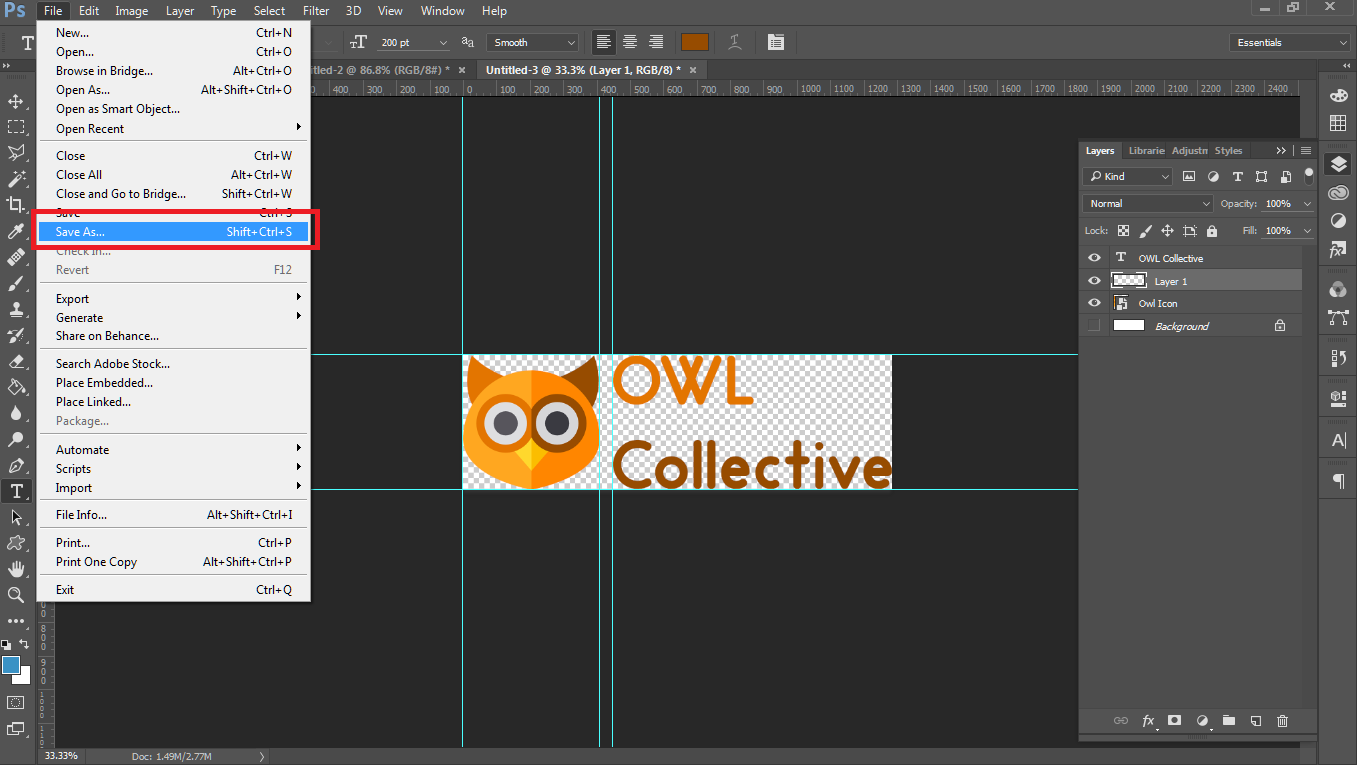
And went ahead and saved it as a PNG.

A PNG file will keep the transparency. This is very helpful if you’re applying the logo in different places because it lacks the background it would have if saved as a JPG.
You’re Done!
Yeah, really, that’s it.
I know this isn’t some jaw-dropping, head-turning website logo that’ll win design awards. But, it gives you something to work with while the new business and project are coming together.
I know some of you are left scratching your heads, trying to get a grip with the graphics editor, so I went ahead and made a video showing the process of creating a website logo, too…
I suggest you keep drafts and sketches of the logo on hand in case you wanted to revisit the logo design (which you will) since it’ll likely stir up some old thoughts and ideas. Sometimes we keep playing with the design to later conclude the original idea is best… that’s the nature of design, ha!
Now you’re good to go with adding it to the website, social channels, and any ad/marketing materials you’ve got in mind.
How to Design a Website Logo using Free Logo Maker Software
Don’t want to make an investment in Adobe or mess around with GIMP? No problem. You could use one of the many free online logo maker software options. These are tools dedicated to creating logos.
Think of them as stripped-down graphics editors.
They take the best part of logo design templates and match it with graphics editor essentials. They’re super easy to use for creating logos. They’re usually limited since the tool, itself, is limited. But, they get the job done for what we’d need.
Let’s use one of the popular, online tools: Graphic Springs
Alternatively, you could use free logo maker software like Adobe’s Spark or LogoTypeMaker which have similar features. There’s no wrong choice between them – use whatever one you feel comfortable with.
Logo Design Templates: Another Simple Option for the Design Challenged
Yup, you’ve got a third open to quickly create a memorable website logo. This time, it’s using premade templates! This is the easiest of the options because the color, font, and (optional) icon are preselected.
These services are basically the same as the free online logo maker tools. Except, you can snag the files and work with them with a graphics editor on your computer.
All you have to do with logo design templates is replace the wording.

If you have any experience working with an Office Suite, then you have the technical prowess to create a website logo with a template. It’s the same as downloading something close to what you had in mind and then making the minor changes until it’s what you want.
Pretty simple, right?
Get Some Inspiration with these Logo Design Galleries and Communities
Logo design isn’t something you do every day. And although constantly see logos, rarely do you take a moment to think about the design choice behind them. You take them at face value.
I’ve always found it helpful to browse logo design galleries for inspiration.

These galleries are perfect if you’re feeling stumped about the logo creation. Creativity will kick in once you find a color you like or a font choice. You could attempt to replicate the logo for a bit of design experience, too, which evolves into something of your own.

If anything, you may learn a thing or two about design principles and branding psychology.
DesignCrowd and Logospire are two great starting points though there are many other galleries to spark creativity and inspiration. See what you can come up with when glossing over these examples.
Still Having Trouble? Try One of these Free and Cheap Logo Design Services
We wanted to make this post about creating free logo designs but there comes a point where paying saves a great deal of time and headaches.
I see this all the time:
Someone tries to DIY it but spends half their day fiddling around when they could just as easily have paid for something basic and then make a few, minor tweaks to get it perfect.
Sounds more aligned with what you’d prefer to do?
Check out these free and cheap logo design services.
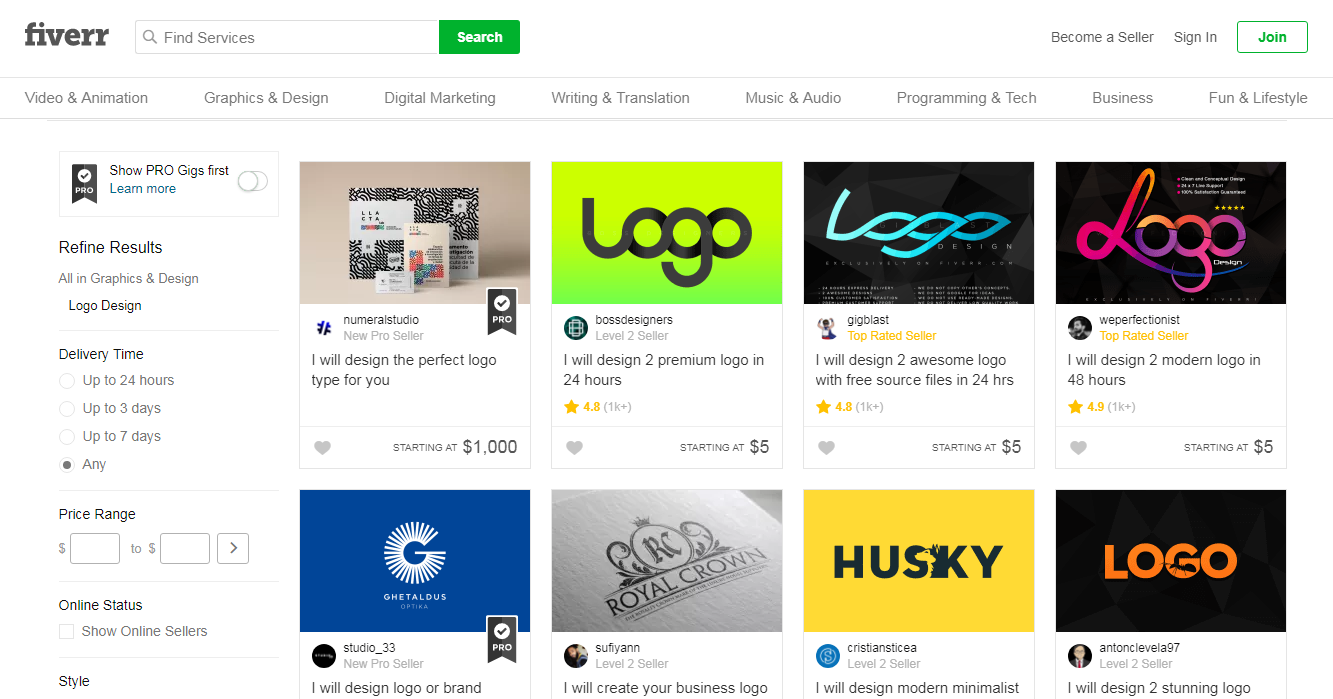
Fiverr

Fiverr is the place where you can get just about anything done for five bucks. The freelance platform and marketplace offer logo design. How fruitful for our purpose!
For $5, don’t expect too much. Most providers will quickly throw together a logo in Photoshop or one of the free tools. Do some research because there are a few that’ll handcraft the website logo, though!
LogoGarden

You can begin creating your website logo with their free tools. You have the choice to save and go. Or, for $39.99 you’ll get their premium service.
The premium service includes the design, revisions, and source files. Not too bad considering there will probably be a lot of back and forth — this is where the revisions are worth the cost.
A Note about “Free” Design Services
A lot of the free logo design services can offer these services because they’re going to upsell. The free websites will usually spit out a low-resolution logo. The free services will tend to do the same.
The upsell gets you to pay and receive the full resolution. Or, extra design changes that’ll come at a charge.

It’s okay to work with these depending on the project such as if you need a basic logo to brand your social media shares or something. But… you get what you pay for, ya know?
One Last Thing: Businesses Evolve, there’s a Reason to Change Logo Design
Businesses pivot and project change all the time. A logo may change because it’s looking outdated or doesn’t match the brand voice. Other times, you may want to update the quality after having created the original using free logo design apps. Whatever that reason… adapt to the times.
That free logo or one you bought for $5 did its job but it’s time to move on when you begin to see an inkling of success.
Why? A logo will add layers of professionalism to your work.
The logo design update doesn’t have to be dramatic, either, because small changes in the font, placement, or color can lead to a substantial impact. In fact, it’s a good reason to change logo design subtly to avoid confusion with your audience – big changes usually equal a branding “shock”.
Reinvest your business profits into stronger branding. This includes the website logo.
But for now, a free website logo is more than enough to get those projects off the ground.
Did you find the post helpful? Leave a comment! Or, share it with your fellow entrepreneurs and online business owners to help save on business costs. Best of luck with the logo design!




