“Why should I bother learning basic HTML if it’s done for me?”.
Sure, 99% of the time you’ll never touch the code…
…but what about the 1% you’d like to make custom changes?
What if your developer is out of town and you really need to run a promotion?
Or, if your blog post is lacking that certain something which you could add if you knew some basic HTML.
Stick with me because this stuff isn’t hard or technical.
Basic HTML for the Non-Designers (with Their Neat Benefits)

The point of using a CMS or having a site built is so you can focus on the important stuff – content development, advertising, marketing, ETC. If you wanted to mess with the code, then you would have spent some time reviewing a few, basic HTML tutorials, yeah?
Well, I think you’ll get some good use out of the following either way.
Quick Primer about Opening/Closing Tags
Your typical piece of code will look like this:

HTML has an opening and closing tag with the item you plan to modify in between. Simple, right? Think of it like doing “air quotes” with your fingers whenever you’re emphasizing something when talking.
Always make sure you’re closing the tags with a / else it’ll keep the HTML open and apply changes to everything after. If, for example, you notice everything becomes bold after adding a <b> or <strong> then it’s likely you forgot to close the tag.
That’s really about it when it comes to the basic HTML at least in structure. Let’s move on to the HTML tags you’ll likely use on your blog or website, now.
Heading Tags <h1> – <h6>
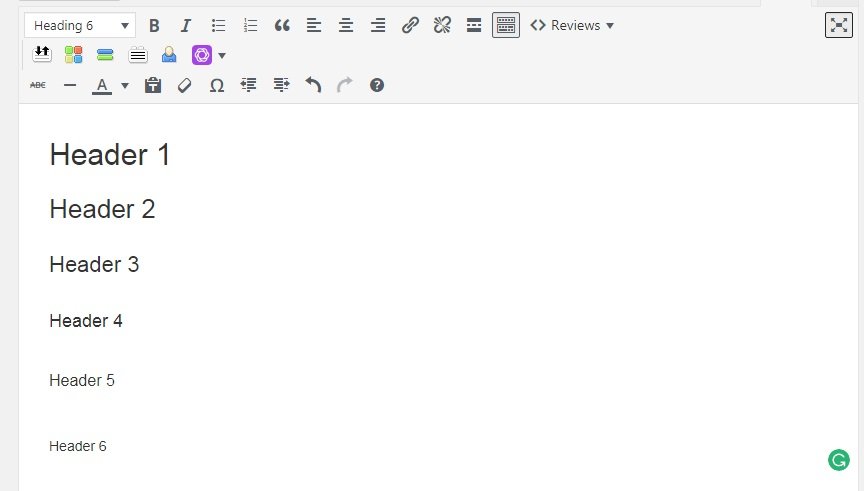
The heading tags aren’t just a way to make the font bigger and bolder. It’s to help users and search engines understand the structure of your content. Think of the headers as chapter titles. Use them sparingly — when introducing a new section or topic in your content.

Add these by including <h#> YOUR HEADER </h#> with #’s 1-6 being the degrees of importance.
Note: Most website themes reserve the h1 tag for the blog or post title; stick with h2 – h6 for your blog/site content if you’re adding them yourself.
Bold, Italics, and Underline
These font modifications are helpful when making a point.
- Bold text by including either <b>TEXT</b> or <strong>TEXT</strong>.
- Italicize something by adding <i>TEXT</i>.
- Underline with <u>TEXT</u>.
Try to avoid going overboard with these since it’ll make it difficult the content difficult to read. Save them for when you need to make a BIG impact when the time is right such as with a call-to-action or link.
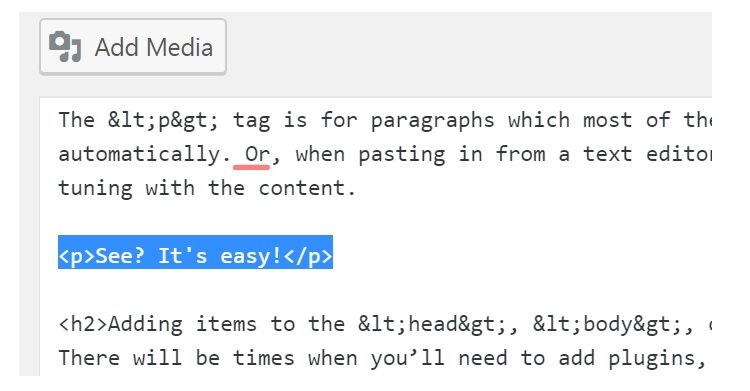
Using <p> creates a paragraph
The <p> tag is for paragraphs which most of the time your CMS or site will pick up automatically. Or, when pasting in from a text editor. Though, it’s handy to use if you’re doing fine tuning with the content.

Creating Links
You create them with the <a> tag. (red)

Then, add the href=”URL” within the <a>. (green)
Insert the clickable text you want visitors to use after the <a>. (yellow)
Close the anchor with </a>. (red)
Creating Lists
Lists are a great way to break up the text. They’re pretty important when you’re creating big pieces of content since you can use them to call-out important information.
You have:
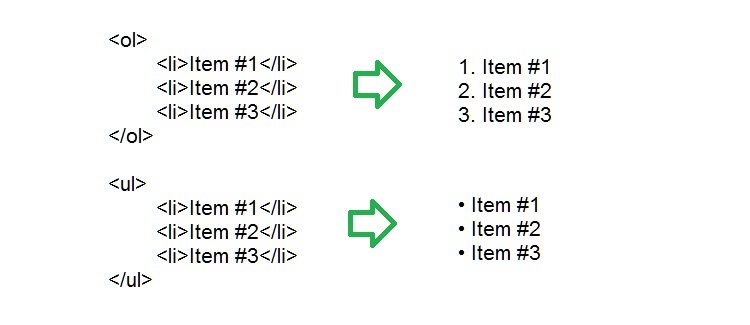
<ol> for ordered lists
<ul> for unordered lists
And they look a bit like this in HTML:

Embedding Images
Text is good for website content but the inclusion of images makes it all the better. Images help break up the visual flow of the article. They can be used to share additional information that’s hard to explain through text (like these examples of basic HTML).
Image HTML is easy: <img src=”http://imagesource.jpg” />

You can add modifiers to it to shape the image, too:
- Width
- Height
Which would make it look like: <img src=”http://imagesource.jpg” widge=”100″ height=”50″ />
It’s also important to include an ALT tag for visually impaired readers and search engines. This goes in with the image HTML just like the width/height.
You can make the image clickable by wrapping an anchor <a> around the image and closing it </a> after.
Some of the Misc. Stuff
There are a few others you’ll seldom use, including:
- <br> for a line break
- <hr /> for a horizontal line break
- align=”left/right/center” for aligning images (goes into the HTML tag)
- <blockquote> to add a quote
There’s a lot to learn — if you’d like to see how things change as you’re doing editing then check out the HTML tutorials on W3Schools. Else, play around by switching back and forth in your CMS/site to see changes.
Adding items to the <head>, <body>, or <footer>
There will be times when you’ll need to add plugins, scripts, or snippets of code in either of these three areas. Usually, it’ll be with Google Analytics or installing a Facebook Ad pixel. Or, maybe it’s a new font or a heat map script to improve your site’s usability.
It’s the same process when working in these areas but BE CAREFUL.
It’s very easy to accidentally mess up your entire site when playing around in these areas. Such as if you forget to close an HTML tag or by accidentally removing a vital piece of code.
Use plugins or work with a developer when messing with these areas if you’re non-technical. Otherwise, keep backups of the code/file in case you make mistakes and need to revert.
Easy Mode: Check Your Platform for a Basic HTML WSYWIG Editor
WordPress and many other content management systems come with WSYWIG (what you see is what you get) editors for editing code. You can switch between visual and HTML when editing if you choose to add basic HTML by hand.
A lot of websites have visual editors for doing basic HTML, too. Else, you could ask your developer to install scripts like the Novi HTML Page Builder.
These plugins will give your site a visual content editor with drag & drop features for quick-and-easy editing. It lets you have full control with the front-end without accidentally goofing up the back-end.
Learning Basic HTML is Worth It (Even just for the Inspiration)
What’s neat about learning basic HTML, in my mind, is that it gives you a valuable tech-skill. It’ll have you thinking differently about how the Web (and your site) is structured. It may even get you involved with design and development (learning HTML was my entry-point with all this Web stuff).
Let us know what you think!
Oh, and share the post.




