I’ve been on this kick about page bloat.
We have plenty of tools like content delivery networks, HTML/CSS minifiers, and browser caching. Google and Facebook do a few tricks for displaying pages faster with AMP and Instant Articles. But, there’s still this underlying problem that pages are bloated with code, scripts, and images.
Now…
We know images are important for storytelling and visitor retention but a lot of us are adding images forcing end users to take a hit to their bandwidth. Heads up: Not everyone has high-speed Internet.
I spent some hours really going after this main culprit: images.
And here’s the interesting thing… a 1-second delay can decrease your total page views.
So, by that logic, using image compression tools to boost an extra second should increase it.
Let’s Start with an Example of Using Image Compression Tools
This was the image I planned to use for this post:

The above was added without compression totaling 80.1 KB.
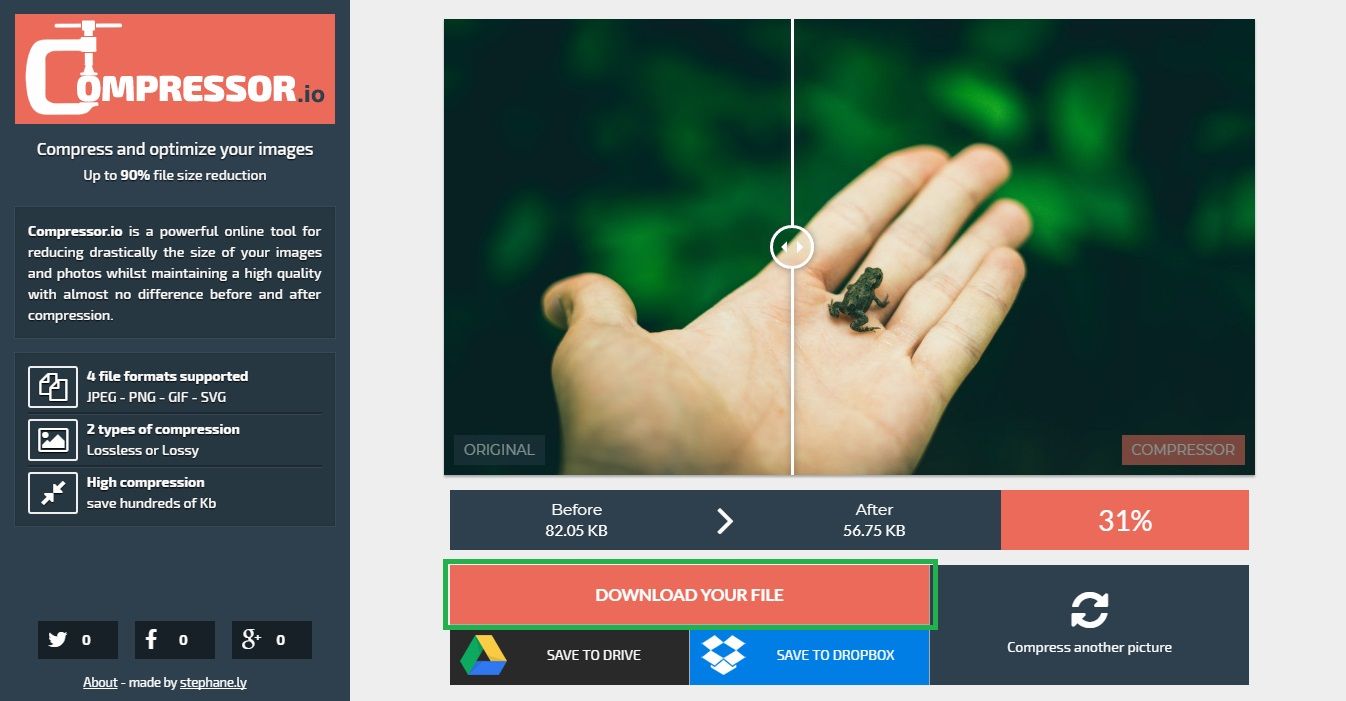
That same picture ran through image compression tools looks like this:

After compression, our file is 56.75KB.
That’s 31% smaller than the original file size.
Do you see a difference?
Maybe if you squint hard you’ll see some roughness, but that’s not going to stop someone from continuing through your content or getting hyped about the product.
Let’s See What Happens When It’s Applied to a Page
I created a visual-heavy page about creating a Facebook business page.
It includes a lot of screenshots of the process (18 images in total for the post).
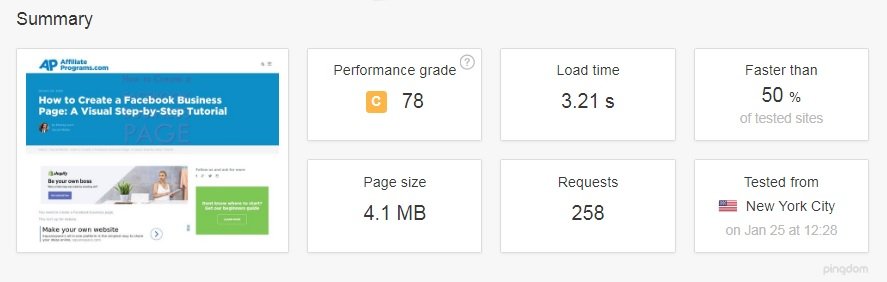
I used Pingdom’s Page Speed Test to look at its stats:

Mind you, AffiliatePrograms.com uses great servers and use a bunch of the speed tricks already.
The total size of this page was 4.1MB.
Wow!
That’s a massive page size considering its images. Imagine what happens when you begin to embed videos, Tweets, and other media? Imagine what it feels like for those on DSL/Satellite, or, in places such as Iraq where download speeds top an average 3.03Mbps. What about those bandwidth caps, too?
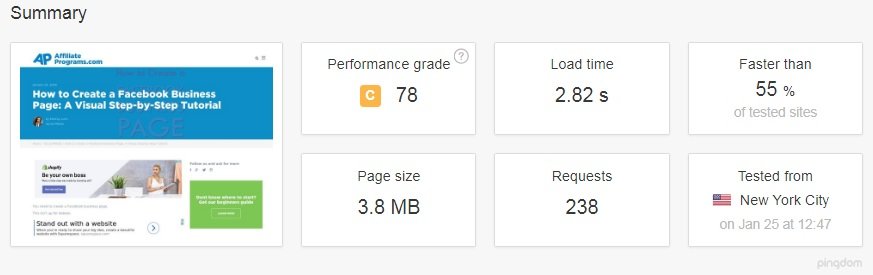
Here’s what happened when I compressed the images, reuploaded, and ran the test again:

Look at that, down to 3.8MB.
That doesn’t seem like a whole lot, but it led to a 0.39 s decrease in load time.
And actually:
I didn’t compress every image.
I had already used Photoshop to save an optimized version for a lot of the screenshots. But, I forgot to do it with a couple others. Some were pushing 200KB+ and got scrunched down around 80KB.
- What happens if you do this throughout the website?
- What if you did upgrade those web servers?
- What if you added the site speed tweaks you’ve read about?
The process for updating the images took less than 5 minutes between using image compression tools, reuploading, and republishing the post. You could streamline this by outsourcing the compression and upload to a virtual assistant, or just do it when you’ve got downtime.
The 3-Click Process of Image Compression Tools
Still got your interest? Good.
Here’s how you do it…
1. Go to Compressor.io/compress

There are others like Optimizilla.com, Kraken.io, and Tiny PNG that do the same thing. But, I like the clean interface of Compressor.io and, if I wanted, being able to save to my Google Drive or Dropbox.
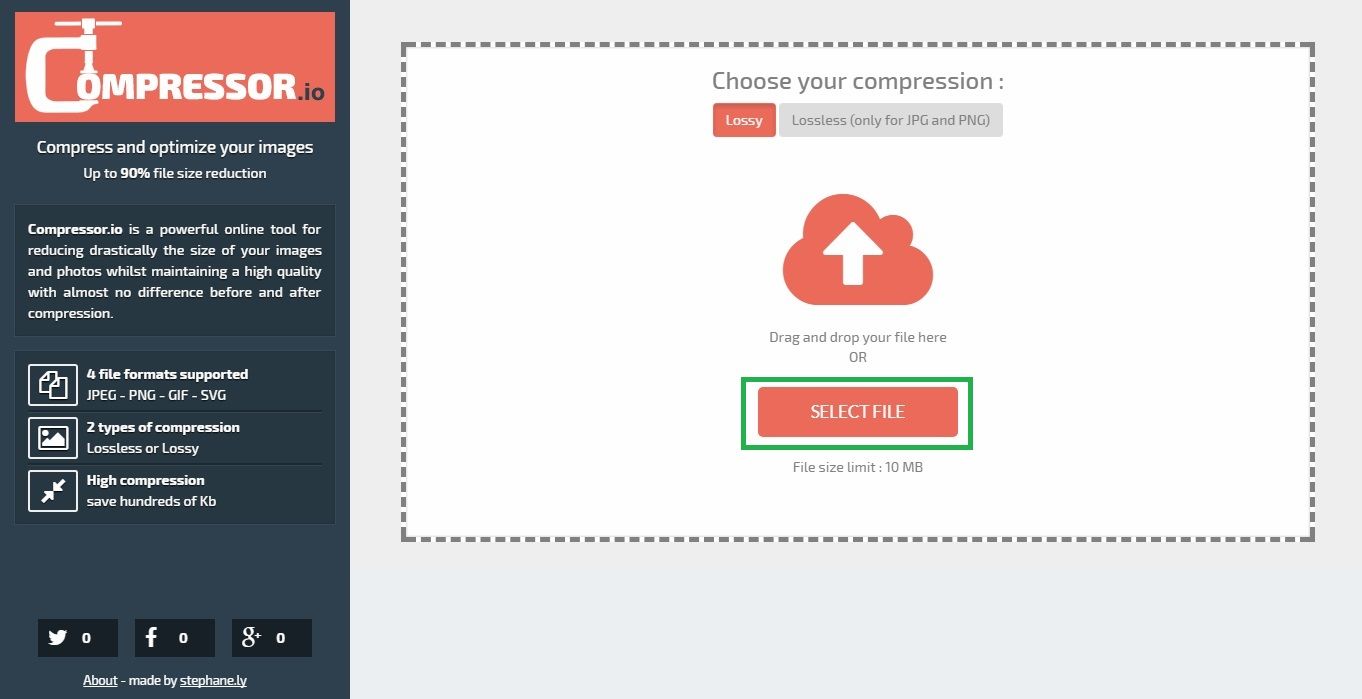
2. Select and Upload Your File

Choosing Lossy will produce the best results when compressing the file. You’ll see the difference if it’s a screenshot of text. But, this is the best option when doing big pictures. Lossless keeps everything while trying to squeeze the file size down the best it can (though don’t expect huge savings).
3. Save It

Download your file to wherever and then use it as you please. You can choose ‘Compress another picture’ on the bottom-right to keep working your way through.
Note: It’s good to keep a backup of the original image vs replacing it if you decide the quality isn’t as you want it (or if you rather use the original with other projects).
Oh Yeah, You’ll Also Increase Conversions and Satisfaction
There are other case studies finding a 1% decrease in page load speed can increase conversions.
Want more? You’ll…
- Improve search ranking since speed is an SEO signal
- Improve customer satisfaction because the site is responsive
So, yeah, you’ll want to take a few, extra moments to use image compression tools.




